
Mars
National Geographic's 2016 anticipated docudrama mini-series, Mars, required an equally ambitious second screen experience. Users were able to test their space-worthiness in a host of online VR games and evaluations and dive deeper into the show's storytelling. Set in the year 2033, the Earth's International Mars Science Foundation (IMSF) successfully lands humans on the red planet. The experience, created in the IMSF's voice, was populated with daily social media content and in-depth looks into the science and crew that made the voyage possible. This was a Neo-Pangea project. My role involved asset creation, game design, userflows, and illustration.


We wanted to make it feel real through social media activity.

A teammate and I created daily infographics, Martian facts, remembrances for important scientific historical events, and highlighted clips from the cast to push to Facebook and Twitter. These posts were either delivered as the IMSF or the ship traveling to Mars, Daedalus.

Some followers sent résumés to work at the IMSF.

We exported images that met all social platforms' specific resolution requirements from one template using smart objects and slices in Photoshop.

Building the Universe
In order to help sell the science fiction as science fact, the National Geographic logo was tucked in the footer with other in-fiction organizations. All of these organizations needed branding to make it a believable experience. I created the logo for Orbital Solutions.

Farmers insurance sponsored the show and wanted a way to draw parallels between the dangers on Earth and Mars.

Such as meteor storms and hail damage.

Or dust and thunderstorms.

Making science sexy
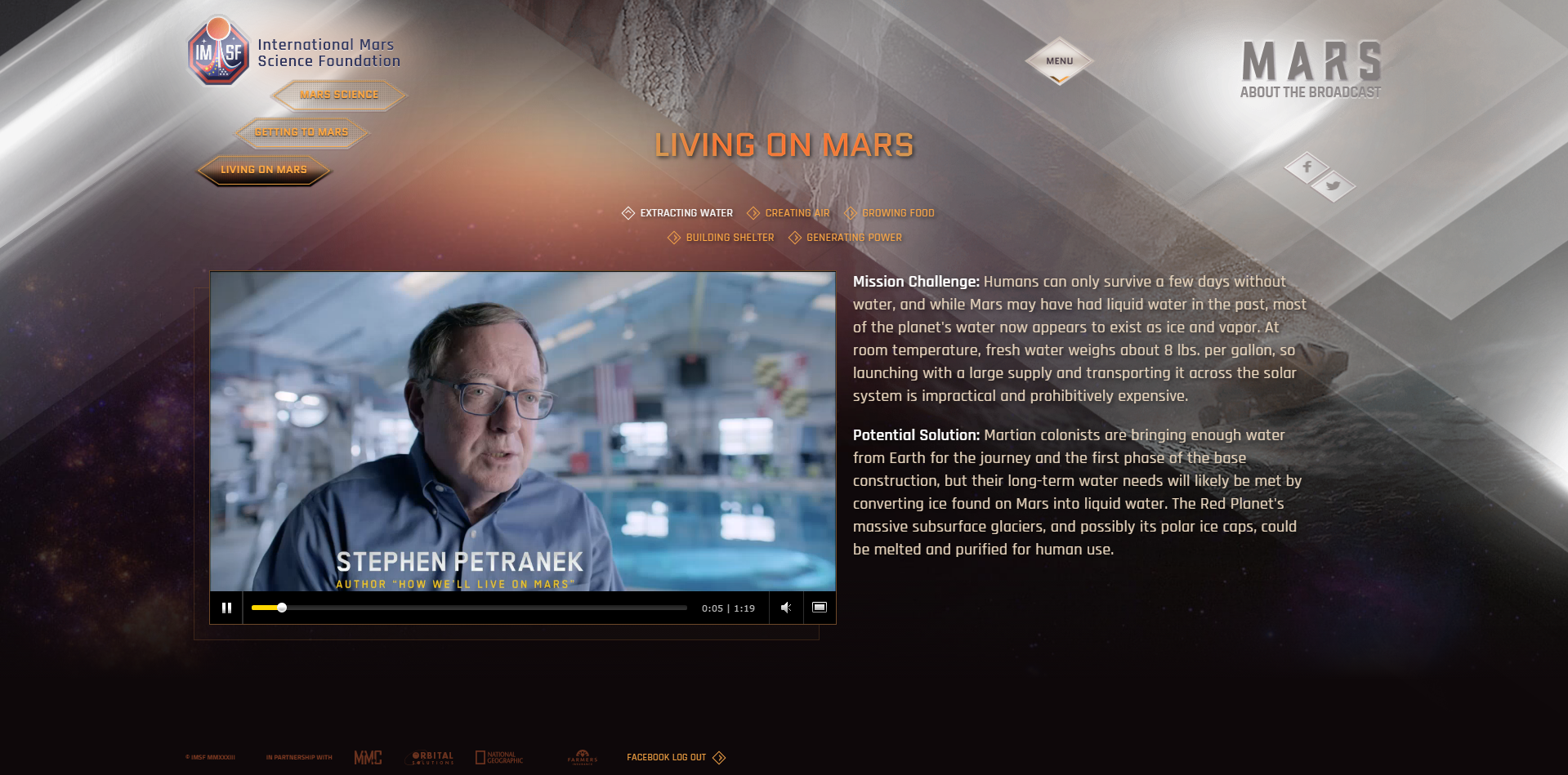
In order to explain additional science involved with making it and surviving on Mars, the team needed to create additional pages covering interviews with leading experts on the subject. From water harvesting to making personal living spaces, we covered it. I was in charge of the illustrations and was asked to match the style of the concept art we had been given from the Mars show's production team.





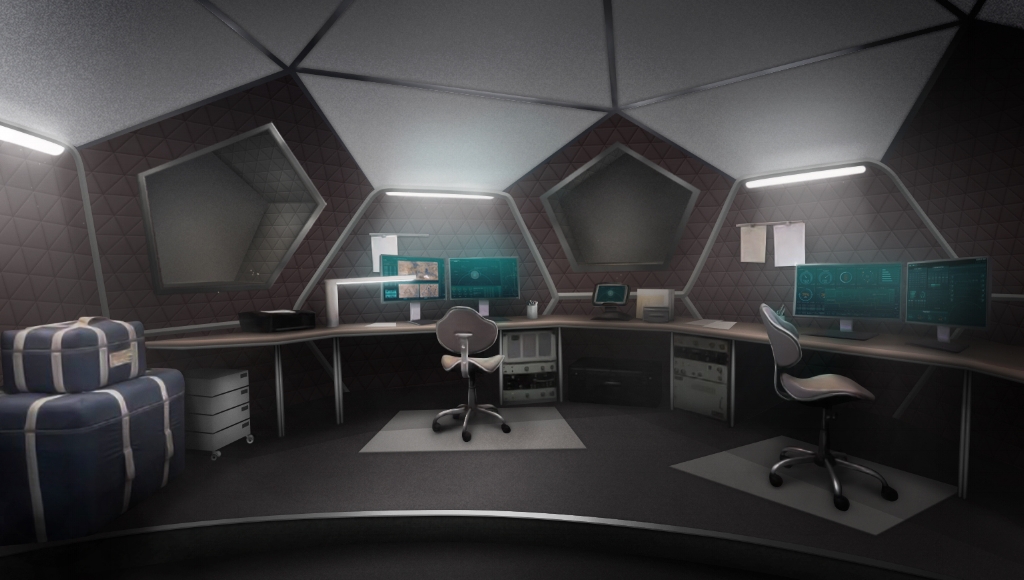
These were used as background elements to the science pages. When the site was first drawn up and the illustrations made, these were going to be larger images to showcase different areas of the base.

We designed two series of games to test spaceworthiness.
These games were called Evaluations and Assessments. Evaluations (above) were smaller, 2D games that were more like minigames, whereas Assessments (below) were larger, 3D mobile-VR games.



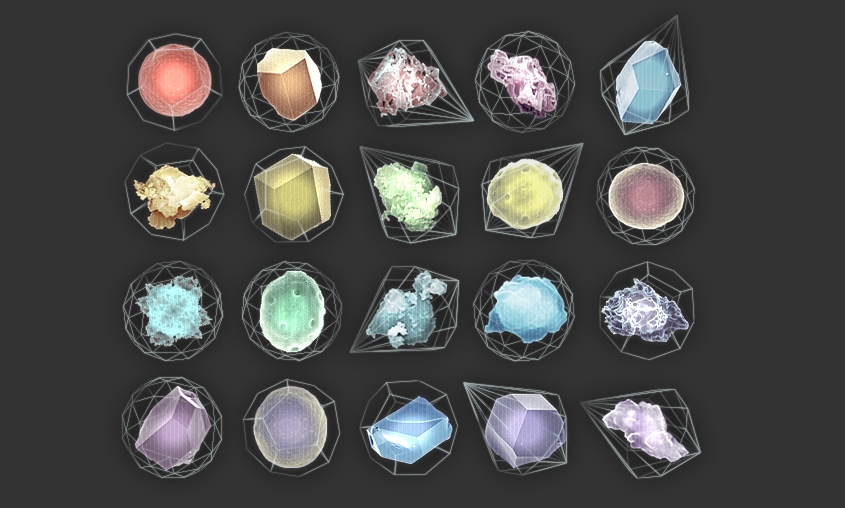
Assets and UI
I was in charge of many of the games' two-dimensional assets, including graphical elements like ice particulates and base models, but also game UI. Through iterations and tests, we came up with solutions that worked across devices and through language barriers as much as possible.



From Start to finish
I was asked to visualize the games' aesthetics and camera, starting with sketches, to digital roughs, to UI-complete mockups to help guide the game design and development process. These were also used to vet with the client before making larger decisions.

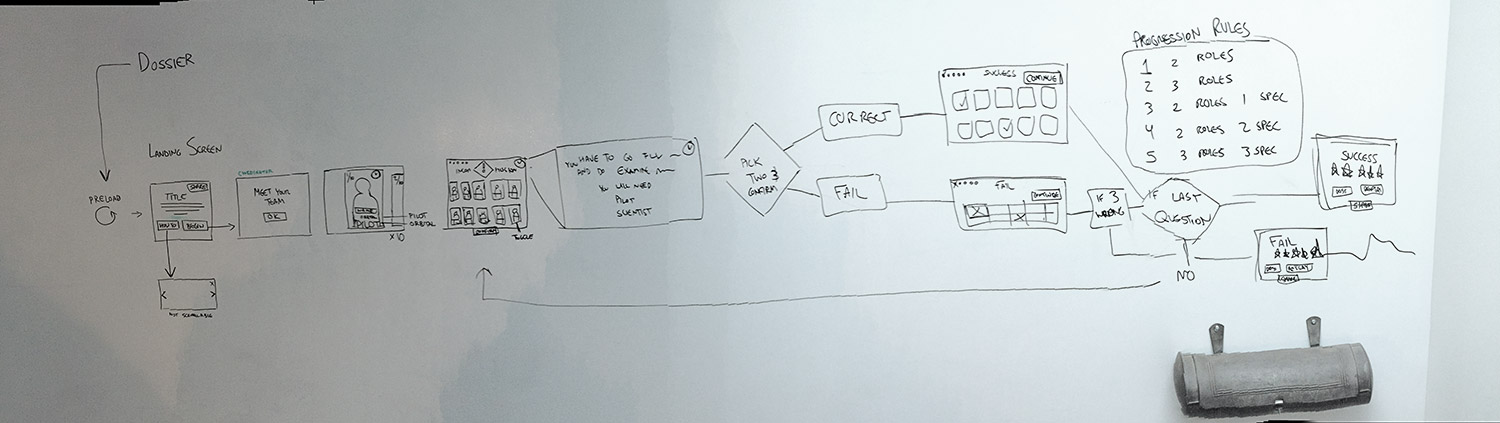
Gameflow Wireframing
We also needed to make sure that gameplay mechanics and scoring were consistent and fair across Evaluations and Assessments. To do this, we drew out all possible scenarios of each game, assigned them score-calculating formulas, and ensured that each game had a similar pacing and win condition.

Early style exploration
Early in the project, the team met with stakeholders to discuss the aesthetic direction of the project. Through initial meetings and internal reviews, we developed a set of style explorations to vet with the client. This was my submission.
